Core Web Vitalsの改善を妨げる「jQueryの多重読み込み」にご用心
- 675
- 98
Core Web Vitalsの改善を妨げる「jQueryの多重読み込み」にご用心
- 沿って huawei
- 31/01/2023
こんにちは。KUSANAGIの開発チームで取締役をしている相原です。
わたしたちは「KUSANAGI」の他にAIがWebサイトのレンダリング、特にファーストビューの表示を高速化することでUXを向上させ、Core Web Vitalsの評価を改善する「WEXAL」というWebの高速化エンジンを開発して、みなさまにご利用頂いています。 今回はこの「WEXAL」のご提案や導入を進める中での気づきをお伝えしたいと思います。
わたしも「WEXAL」の開発のほかに、実際にお客様への提案や導入もおこなっていますが、なかには改善がなかなかスムーズにいかないサイトもあります。
原因はもちろんサイトによって異なるのですが、いくつかのパターンも存在していて、高確率で出会うのが「jQueryの多重読み込み」です。
jQueryがファーストビューのレンダリングに与える影響
キャプチャはWEXAL公式サイトをChromeの検証ツールで確認したものです。WordPress同梱のjQuery v3.6.0はミニファイされていても30.6KBあり、他のファイルよりサイズが大きいことがわかります。
スライダーなどのjQueryに依存するプラグインが多数利用されていることも多いです。jQuery本体を依存するプラグインより先に読み込ませる必要がありますから、結果としてファーストビューのレンダリングに与える影響が大きくなり、Core Web Vitalsの評価にも影響してしまうのです。
Core Web Vitalsの改善を妨げる「jQueryの多重読み込み」とは
そんなjQueryが1つのサイトで複数回読み込まれていることを考えると……想像がつきますよね。「jQueryの多重読み込み」には大きく3つのパターンがあるようです。
①WordPressで外部のjQueryとWordPress同梱のjQueryを両方呼び出している WordPressを利用していて、オリジナルのテーマを作成している場合によくあるケースです。
HTMLコーディングしたデータをテーマに組み込む際に、うっかり外部のjQueryとWordPress同梱のjQuery両方を読み込むようになってしまっていて、そのまま気がつかずに運用している、ということが意外と多いのです。
どちらかに統一するようにしましょう。
②利用するプラグインごとにjQueryの呼び出しを記載している スライダーなどのjQueryに依存するプラグインを導入するときに、導入方法としてjQueryの読み込みもセットで記載されていることが多いです。
それをそのまま利用してしまい、同じjQueryの呼び出しを何度も記載しているような場合です。
ローカルとCDNで同じバージョンのjQueryを2回呼び出している、なんていうのも無駄ですね。1回で十分です。
③利用するプラグインごとに異なるバージョンのjQueryの呼び出しを記載している 導入時期や、プラグインの仕様によって、依存するjQueryのバージョンが異なるため、複数のバージョンのjQueryを利用せざるを得ないような場合で、一番対応が難しいケースです。

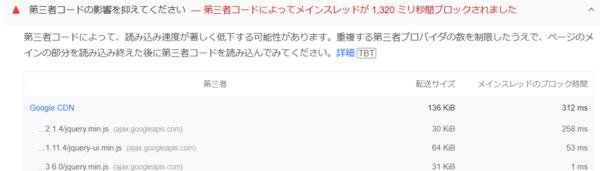
CDN経由で複数バージョンのjQueryを利用している例
キャプチャはPageSpeed Insightsで「第三者コードの影響を抑えてください」というアドバイスの一部です。GoogleのCDN経由で複数バージョンのjQueryを利用していることがわかります。
このような状態は特に長く運用しているサイトに多くみられ、なかには3つから4つの異なるバージョンのjQueryを利用しているサイトもあります。
統一するには利用しているプラグインが共通で動作するバージョンを見つける必要がありますが、影響度や工数を考えるとなかなか手を出しにくいというのが正直なところだと思います。
全部が難しくても4つを2つに減らす、ネットワークの影響を減らすためにローカルにダウンロードしてみる、というのもひとつの対策です。
導入する際にどのバージョンのjQueryを利用しているのか確認し、できるだけ複数読み込まないよう運用の中でも気をつけていきましょう。
「WEXAL」を使ってみよう
「WEXAL」は、ファーストビューに不要なJSを遅延させることで、全体的にレンダリングの最適化をおこないますので、このようなサイトにも効果が出ることが多いです。
キャプチャのサイトの導入シミュレーションでは、読み込みの応答性の指標である「Total Blocking Time」が1500ミリ秒から100ミリ秒まで改善しました。
みなさんのサイトのjQueryはどうですか?ぜひこの機会に見直しをして、ユーザエクスペリエンスの高いサイトを目指してください。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第8回目はサイトの健康状態を見極めるため、サーバの応答速度を計測する方法について解説する。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第7回目はWordPressの脆弱性とアップデートのキホンについて解説する。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第6回目は脆弱性によるセキュリティーリスクを回避する方法について解説する。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第5回目はサイトのレンダリングに影響を与えるjQueryの多重読み込みについて解説する。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第4回目はリニューアルしたPageSpeed Insightsについて解説する。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第3回目はWebサイトのSSL化について解説する。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第4回目はリニューアルしたPageSpeed Insightsについて解説する。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第2回目は最大コンテンツを先読みさせてLCPを高速化する方法について解説する。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見をさまざまな角度からお伝えする。連載の第1回目はWeb運用における「速さ」というものについて考えてみる。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第6回目は脆弱性によるセキュリティーリスクを回避する方法について解説する。
WordPressをはじめとするCMSを高速に動作させる仮想マシン「KUSANAGI」。その企画開発チームがその経験で得たWebに関わる知見を様々な角度からお伝えする。連載の第8回目はサイトの健康状態を見極めるため、サーバの応答速度を計測する方法について解説する。
ASCII.jp Web ProfessionalTweets by WPJ_news