閲覧ページをクールな“ダーク テーマ”に変えるWebブラウザー拡張機能「Dark Reader」
- 782
- 98
閲覧ページをクールな“ダーク テーマ”に変えるWebブラウザー拡張機能「Dark Reader」
- 沿って huawei
- 07/09/2022
「Dark Reader」は、閲覧サイトに“ダーク テーマ”を適用できるWebブラウザー用の拡張機能。新しい「Microsoft Edge」、「Google Chrome」、「Firefox」に対応しており、編集部にてWindows 10上の「Edge 83」、「Chrome 83」、「Firefox 79」で動作を確認した。「Microsoft Edge」、「Google Chrome」、「Firefox」版はそれぞれのWebブラウザーの公式拡張機能ライブラリから無償でダウンロードできる。また、macOSの「Safari」向けも用意されている。
白文字・黒背景の“ダーク テーマ”は見栄えが格好いいだけでなく、薄暗い環境での視認性が高く、目が疲れにくい。また、有機ELディスプレイであれば黒い画面の方が電力消費は少なくて済むため、バッテリーの節約になる。そのため、最近はOSやアプリで“ダーク テーマ”のサポートが急速に進んでいる。

しかし、Webサイトはいまだ黒文字・白背景のデザインが主流だ。せっかくOSやWebブラウザーが“ダーク テーマ”に対応しているのに、ユーザーが閲覧に時間を費やすコンテンツの側が白を基調としたデザインのままでは、あまり意味がないだろう。
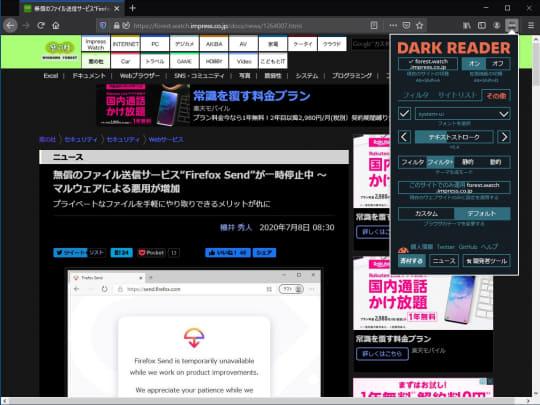
そこでお勧めしたいのが、今回紹介する「Dark Reader」だ。拡張機能のポップアップを開き、一番上のスイッチをONにするだけでWebコンテンツを自動で“ダーク テーマ”に変更することができる。キーボードショートカット(既定は[Alt]+[Shift]+[D]キー)で切り替えることもできるので、“ダーク テーマ”をよく利用する場合は覚えておくとよいだろう。
また、カスタマイズも充実している。既定のダークモードでも十分だが、もし見づらいときは[フィルター]タブで輝度を下げたり、コントラストを高めてみるとよいだろう。セピアやグレースケールを調整して、表示を柔らかくするのもおすすめだ。
さらに、上級ユーザーであれば[その他]タブでより高度なオプションを試すことも可能。フォントやテキストストロークを調整したり、“テーマ生成モード”と呼ばれるフィルターを適用できる。これらの設定はWebサイトごとに保存が可能なので、お気に入りのWebサイトをより見やすくチューニングしてみるのも面白い。
フィルタ:もっともベーシックなCSSフィルター。GPUリソースが必要フィルタ+:Filterとほぼ同じだが、SVGベースで色の扱いに優れる。「Firefox」ではうまく動作しない静的:高速な基本スタイルシートを生成。自分でCSSを記述してカスタマイズしたい場合はこれをベースにするとよい動的:スタイルシート、背景画像、ベクターグラフィックスを深く分析してスタイルシートを生成。最初の読み込みには時間がかかるが、最高の結果が得られるそのほかにも、除外機能を搭載。指定したWebサイトだけを“ダーク テーマ”にしたり(ホワイトリスト)、基本は“ダーク テーマ”を用い、すでに“ダーク”なデザインになっているWebサイトやライトデザインの方が見やすいWebサイトだけは適用を避ける(ブラックリスト)といった運用が行える。