Web browser extension function "Dark Reader" that turns browsing pages into a cool "dark theme"
- 794
- 98
Web browser extension function "Dark Reader" that turns browsing pages into a cool "dark theme"
- By huaweicomputers
- 07/09/2022
"Dark Reader" is an extension for web browsers that can apply "dark theme" to browsing sites.It supports the new "Microsoft Edge", "Google Chrome", and "Firefox"."Microsoft Edge", "Google Chrome", and "Firefox" versions can be downloaded free of charge from each web browser official extension library.There is also a MacOS "Safari".
The "dark theme" of the white letters and black background not only looks cool, but also has a high visibility in a dim environment and is hard to get tired.In addition, if it is an organic EL display, the black screen will require less power consumption, saving the battery.For this reason, the support of "dark themes" has been rapidly progressing in the OS and apps.

However, on the website, the design of black letters and white background is still mainstream.It would not make much sense if the OS and Web browser correspond to the "dark theme", but the content side of the user spends time to view it is based on white.
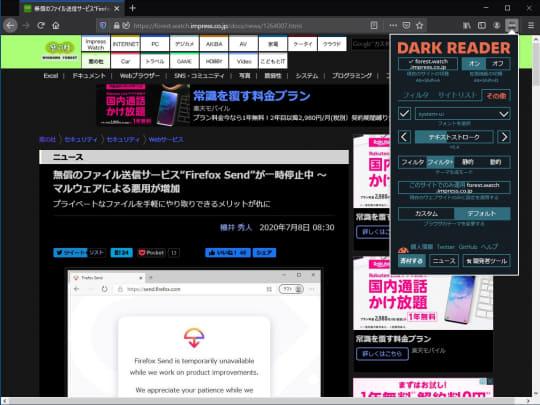
Therefore, I would like to recommend "Dark Reader" to be introduced this time.You can automatically change the web content to a "dark theme" simply by opening a pop -up of the extension and turning the top switch on.You can also switch with keyboard shortcuts (default) with [Alt] + [Shift] + [D] key), so if you use the “dark theme” well, you should remember it.
In addition, customization is substantial.The default dark mode is enough, but if it's hard to see, it's a good idea to reduce the brightness with the [Filter] tab or increase the contrast.It is also recommended to adjust the sepia and graycale to soften the display.
In addition, if you are an advanced user, you can try more advanced options on the [Other] tab.You can adjust fonts and text strokes and apply filters called "theme generation mode".These settings can be stored for each website, so it's interesting to tune your favorite websites more easily.
フィルタ:もっともベーシックなCSSフィルター。GPUリソースが必要フィルタ+:Filterとほぼ同じだが、SVGベースで色の扱いに優れる。「Firefox」ではうまく動作しない静的:高速な基本スタイルシートを生成。自分でCSSを記述してカスタマイズしたい場合はこれをベースにするとよい動的:スタイルシート、背景画像、ベクターグラフィックスを深く分析してスタイルシートを生成。最初の読み込みには時間がかかるが、最高の結果が得られるIn addition, it is equipped with exclusion function.Only the specified websites are used as "dark themes" (white list), and the basics are "dark theme", and only websites that are already "dark" and websites that are easier to see for light designs are applied.Operation such as avoiding (blacklist) can be performed.